This post could be helpful whether you’re a fresh designer searching for a new tool to add to your CV and portfolio or an experienced designer looking to keep up with cutting-edge design tools.
I conducted primary research to learn about and present an overview of the prototype tool “Protopie,” which is becoming increasingly popular among designers. Let’s get started.
Features
Protopie appears capable of prototyping anything you can think of, as well as advanced interactions with variables, conditions, sensors, and animations.
Multiple screens, devices and hardware include:

- Web, mobile and tablet
- Smartwatch
- Games
- TV & Productions
- IoT
- Voice
It includes features such as reusable components and libraries, sharing and receiving feedback on prototypes via shareable links, and developer handoff.
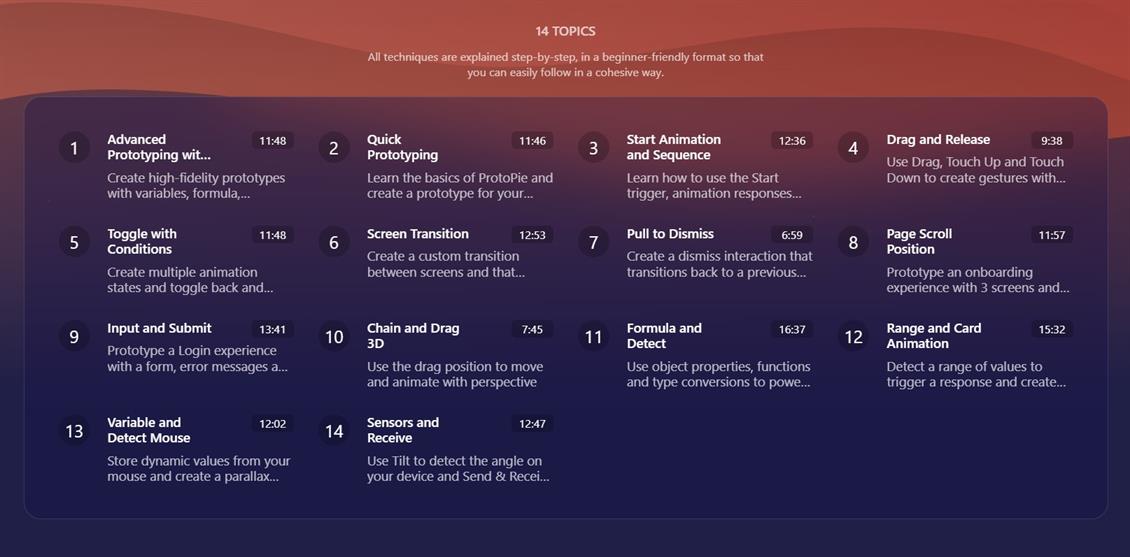
Here’s a quick course prepared by designcode.io that covers 14 different Protopie functionalities.

Figma, XD, and other extensions are supported.

To make the prototype more realistic and practical, you need to create prototypes with a starting (default) state to a final state, a trigger, and an action with numerous valuable interactions.
After the prototype is ready to test, there is also an impressive cloud sharing capability, such as recoding a specific interaction and creating a recipe that can be used to receive feedback and accurately communicate with the product manager or developer across the iterations.
What users think

Protopie is gaining popularity among designers from major technology companies. They are sharing their (mainly pleasant) experiences and stories on blogs.

Learning curve
As per the site’s blog “Protopie is the easiest prototyping tool use to turn your UI/UX design ideas into highly interactive prototypes for mobile, desktop, web to IoT on macOS and windows.”
Protopie seems to have considerably more tools to play with, so users will need to experiment with it for a long to have a decent grasp on it.

Fortunately, the Protopie team has an active content team to assist users at all levels, from beginner to advanced. They did an excellent job of providing convenient learning options.
There are courses and tutorials, documentation and articles available, allowing you to learn and practise using your favourite method of learning.

Conclusion
I hope you may also try it. Let me know how was your experience. I’m planning to try it too.